html入門編⑨
ラベルをつける
今回はフォーム関係の続きで『#18ラベルをつける』を学習していきます。
そろそろフォーム関係が終わると信じています。
・ラベルをつけよう!
checkboxなどにつけられるラベルというもの、これをつけるとちょっといい事があるそうです。
ちょっといい事ってなんでしょうか・・・
やり方は<label></label>でタグを囲むだけとか、ちょっとやってみましょう。

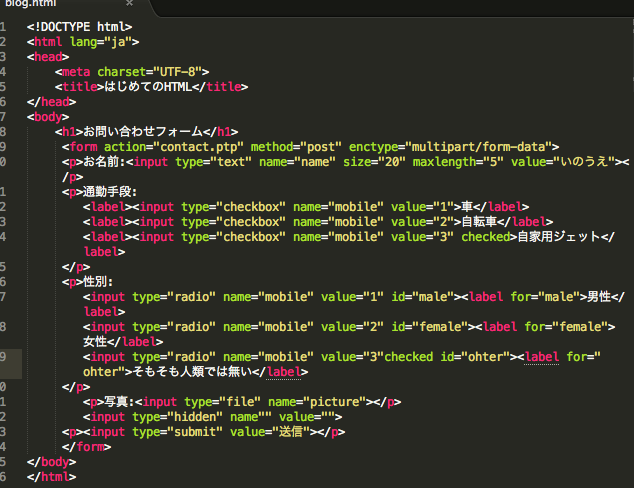
こんな感じで囲ってみました。
そしてこれを実行してみると本当にちょっといい事が起こりました!
なんとチェックだけでなく文字をクリックしてもチェックされる!!

いやこれちょっと良いどころか結構便利なんじゃないでしょうか。
クリックしたはずなのにクリックできてないって事は
ネットを触られた事がある方なら経験があるはずです。
この<label>タグを入れるか入れないかで便利さが結構違う感じがします。
・別の書き方も覚えておく
このラベルタグも書き方は一つだけでは無いようで
もう一つの書き方は
idをつけ後ろの方を<label>タグで囲むというもの

こんな感じです。
複数ある書き方の物は覚えておくと応用が効いたりしそうなのでできるだけ色々な使い方をして覚えていきます。
さて次回も終わらないフォーム関連で今までのデータを送る為の送信ボタンを作ります
流石に送信ボタンまで作ればフォーム関連は終わると信じています。