html入門編⑩
データを送信できるようにする
長く続いているフォーム関係シリーズもそろそろ終わりに近づいたような気がします。
今回はフォーム関連でデータ送信をやるという学習を『#19送信ボタンを作る』から
学習していきたいと思います。
・送信ボタンを作る
さあ!ボタンの作り方を学習して行きましょう!
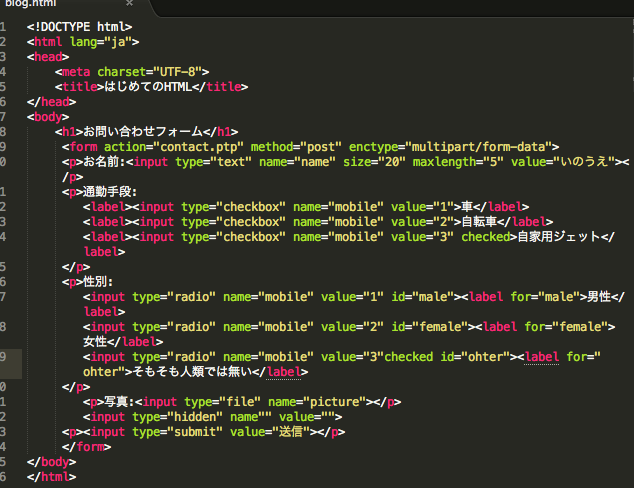
<p><input type="submit" value="送信"></p>
このコードを入力・・・って
あれこれ前回作ったよね???

※前回の画像
あれ?フォーム関係これで終わりですか・・・
htmlで送信ボタンを押すと宛先が存在せずエラーが出るそうなので
とりあえずフォーム関係の終了の記念に

これを貼って置きます。
・汎用要素を作る
では『#20汎用要素を作る』から汎用要素を学習していきたいと思います。
まずは<div><span>タグから見ていきます
div 汎用ブロック要素 ➡前後に改行が入る
span 汎用インライン要素 ➡改行が入らない
どちらも文章のある一定の範囲に指定して意味やスタイルを持たせるものだそうですが
その際使う物が
id 文章の中に一つだけあるもの
class 文章の中に複数あるもの
わかりやすく図解でいきます。

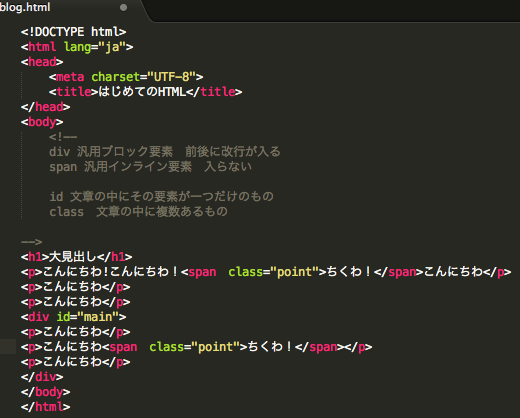
こんな感じで<div>は囲む感じで
<span>は改行が無いので途中に挿入しています。
・スタイル属性を使う
htmlに<style>属性を書き込む事によってCSSのスタイルを適用できるそうです。
複数あるならクラスを使った方が早そうですがちょっとした変更などには便利そうです
では動画を見てコードを入力していきます
<p style="color:red;">こんにちわ!こんにちわ!</p>
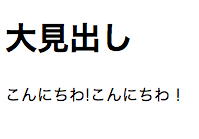
これを画面に表示させてみると・・・

アレ?
おかしい動画では字が赤くなってたのに・・・
エディタの方を見てみるとstyleがstylrになってました・・・
そりゃ赤くなるわけないですね
やはりスペルミスはエラー原因の99%をしめていると思います・・・。